개발 아카이브/HTML, CSS
[CSS] background에 fade color 넣기
운클라우드
2023. 1. 10. 00:32
반응형
개요

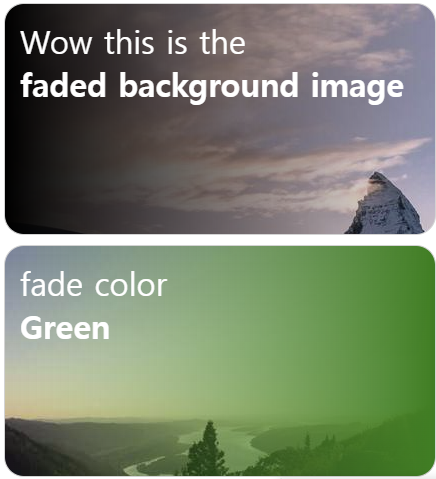
이번 CSS 코드는 이렇게 카드에 배경화면을 넣고 linear-gradient를 넣어 페이드 효과를 주는 방법입니다.
background shortcut을 사용하여
1. 그라디언트
2. 이미지 url
순서로 넣어서 효과를 완성할 수 있습니다.

.card-fade-bg-right {
background: linear-gradient(to right, #000F, #0000), url('image url');
}
.card-fade-bg-left {
background: linear-gradient(to left, #000F, #0000), url('image url');
}
.card-fade-bg-top {
background: linear-gradient(to top, #000F, #0000), url('image url');
}
.card-fade-bg-bottom {
background: linear-gradient(to bottom, #000F, #0000), url('image url');
}
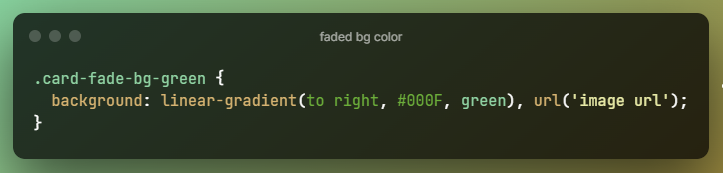
.card-fade-bg-green {
background: linear-gradient(to right, #000F, green), url('image url');
}
예시
See the Pen Untitled by wooncloud (@wooncloud) on CodePen.
PS
추가적으로 카드 효과를 내는 CSS는 아래와 같습니다.
.card {
font-size: xx-large;
width: 400px;
height: 200px;
border-radius: 20px;
border: 1px solid lightgray;
padding: 15px;
color: white;
margin: 10px 0;
}반응형