V8 Liftoff와 웹 어셈블리: 웹 성능을 향상시키는 강력한 조합
웹 성능은 현대 소프트웨어 개발에서 매우 중요한 측면입니다. 웹 애플리케이션이 점점 더 복잡해지면, 웹 성능을 최적화하여 부드럽고 반응성 있는 사용자 경험을 보장하는 것이 더욱 중요해집니다. 이를 위해 V8 Liftoff와 웹 어셈블리라는 두 가지 기술이 큰 영향을 미치고 있습니다.
웹 어셈블리 (WebAssembly) 란?

웹 어셈블리(WebAssembly) 라는 것은 무엇일까요?

웹을 개발할 때 주로 사용하는 언어는 무엇인가요? 바로 자바스크립트입니다.
우리는 웹을 개발할 때, 자바스크립트 없이는 개발할 수 없습니다.
그러나 만약 자바스크립트가 아닌 다른 언어로 웹 개발을 하는 방법이 있다는 사실 알고 계셨나요?
C언어와 C++로 웹 개발을 할 수 있습니다. 이것은 웹 어셈블리가 있음으로써 가능합니다.
웹 어셈블리(WebAssembly)는 웹 브라우저에서 실행 가능한 새로운 종류의 이진 형식입니다. 이 이진 형식은 웹 애플리케이션에서 빠르고 안전한 코드 실행을 가능하게 합니다.
웹 어셈블리는 왜 만들어졌을까요?
웹 브라우저가 발전하면서 웹 애플리케이션은 많은 역할을 할 수 있게 되었습니다. 그로 인해 웹 애플리케이션들은 점점 더 큰 역할을 맡게 됩니다. 예를 들어 사진 및 동영상 편집, 게임, 3D 모델링과 같은 일이죠.

하지만 자바스크립트로 위의 역할을 하기 한계가 있습니다. 하지만 많은 사람들이 웹에서 C언어나 C++로 만드는 클라이언트 프로그램의 성능을 바라고 있죠.
웹 어셈블리는 C, C++, Rust 등의 언어로 작성된 코드를 빠르게 실행하기 위해 고안되었습니다. C와 C++은 컴파일 언어이면서 실행 시 빠른 속도를 자랑합니다. 그리고 옛날부터 널리 사용되어 오는 근본 중의 근본 언어이죠.
C++, Rust, Go 등 다양한 프로그래밍 언어로 코드를 작성하고 브라우저에서 거의 네이티브 수준의 성능을 얻을 수 있습니다.

웹 어셈블리는 이전에 웹 브라우저에서 실행되던 자바 애플릿 및 액티브X와 비슷한 기능을 제공하지만, 이전 기술들보다 더 안전하고 빠르며 효율적입니다. 또한, 웹 어셈블리는 모든 웹 브라우저에서 지원되므로 웹 애플리케이션을 개발할 때 플랫폼 호환성 문제를 걱정할 필요가 없습니다.
웹 어셈블리의 핵심 컨셉
- 빠르고, 효과적이고, 이식성이 좋을 것
- 웹어셈블리 코드는 일반적인 하드웨어들이 제공하는 기능을 활용하여 여러 종류의 플랫폼 위에서 거의 네이티브에 가까운 속도로 실행될 수 있습니다.
- 읽기 쉽고 디버깅이 가능할 것
- 웹어셈블리는 저수준 어셈블리 언어지만, 손으로 작성하고, 보고, 디버깅할 수는 있도록, 사람이 충분히 읽을 수 있는 수준의 텍스트 포맷을 갖고 있습니다.
- 안전함을 유지할 것
- 웹어셈블리는 샌드박싱된 실행환경에서 안전하게 돌아갈 수 있도록 설계되었습니다. 웹상의 다른 코드와 마찬가지로, 웹어셈블리 코드도 브라우저의 동일한 출처(same-origin)와 권한정책을 강제할 것입니다.
- 웹을 망가뜨리지 않을 것
- 웹어셈블리는 다른 웹 기술과 마찰 없이 사용되면서 하위호환성을 관리할 수 있도록 설계되었습니다.
웹 어셈블리의 활용 사례
Microsoft의 Blazor

ASP.NET이 리액트 보다 인기가 많다고? feat. 스택오버플로우
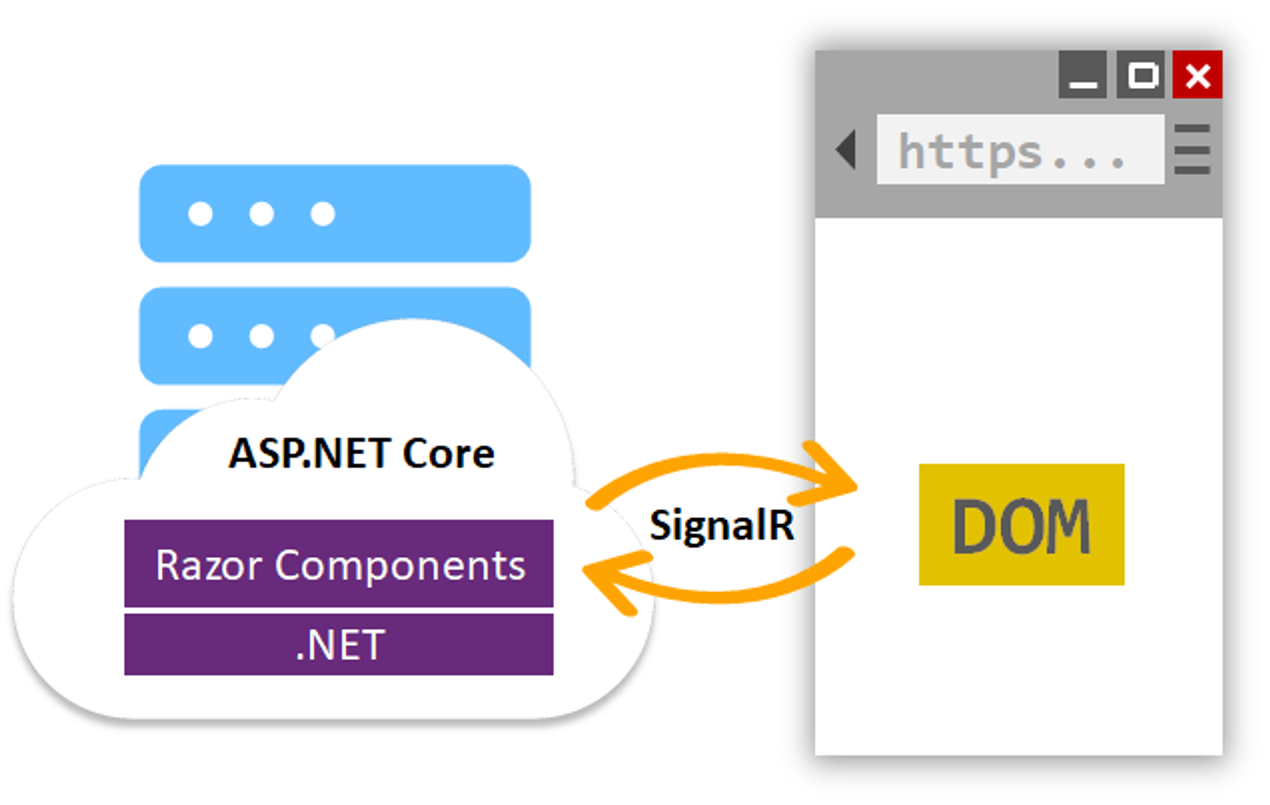
Microsoft는 2018년도에 ASP.NET Core에 Blazor라는 새로운 프레임워크를 선보였습니다.
Blazor는 C# dotNet과 WebAssembly를 활용하여 그 고유한 방식을 따라 웹 브라우저에서 실행되는 SPA를 만드는 Microsoft UI 프레임워크입니다. 기본적으로 Blazor를 사용하면 개발자가 HTML, CSS, C#을 사용해 대화형 클라이언트 측 애플리케이션을 빌드할 수 있습니다.
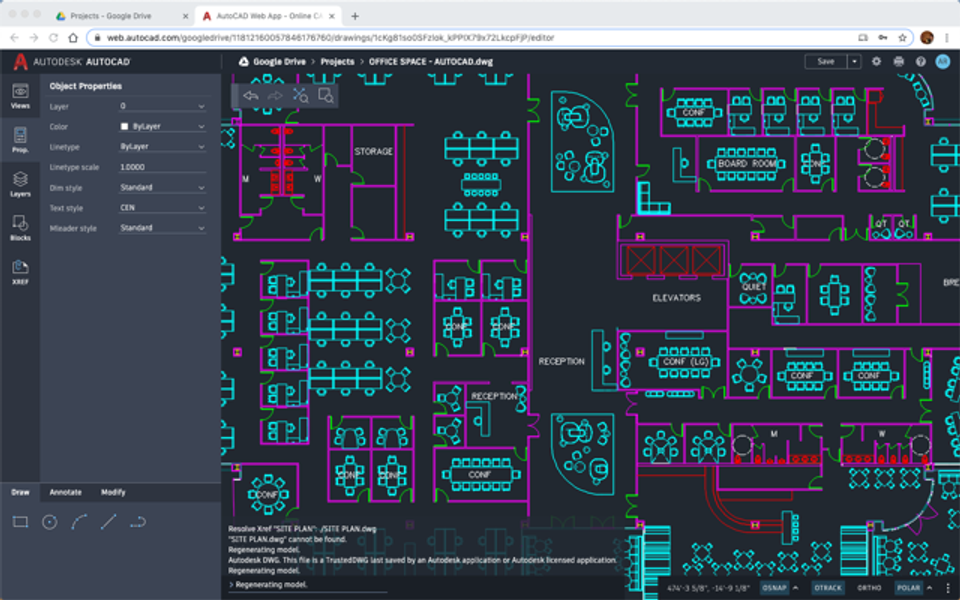
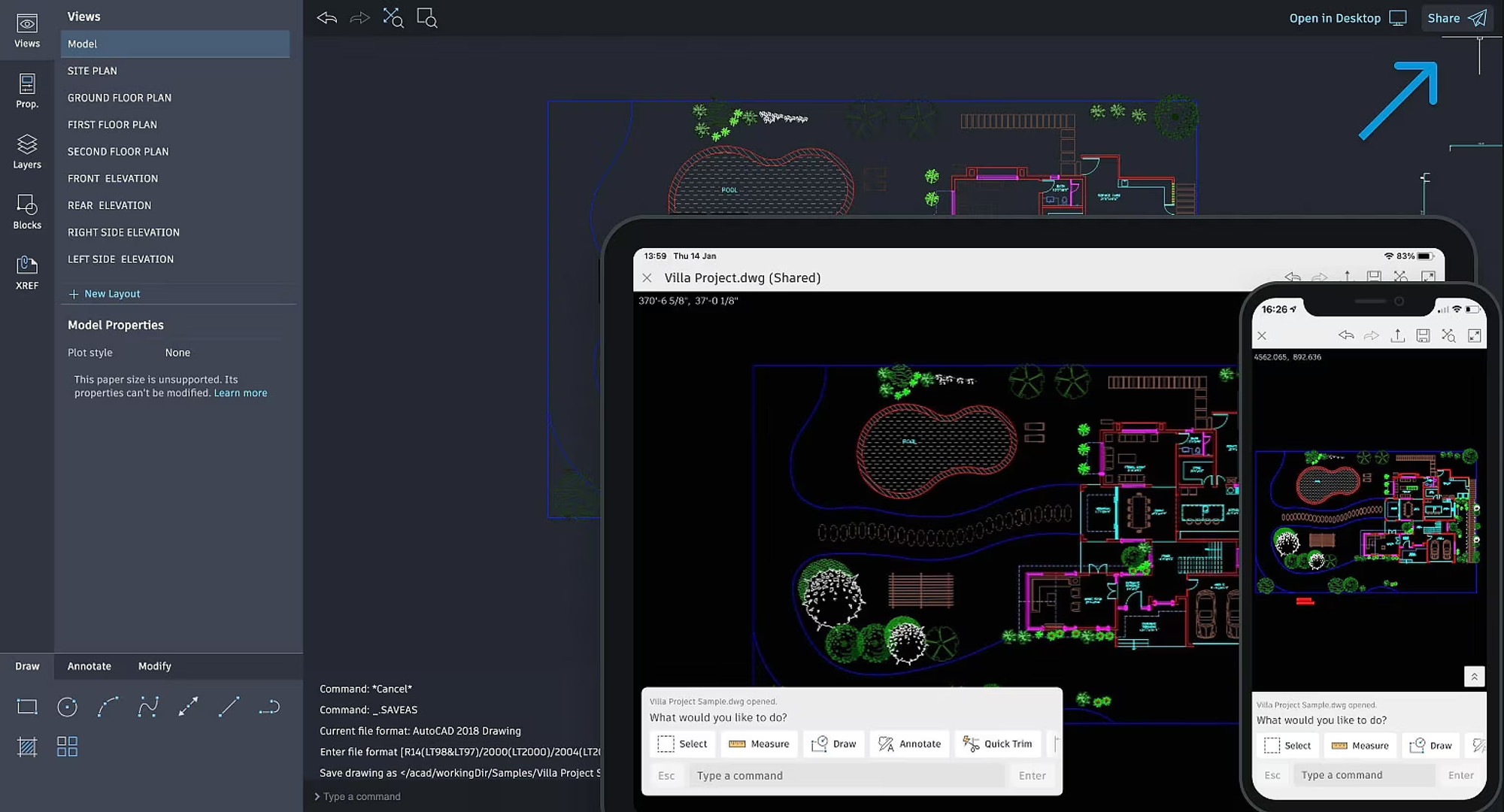
AutoCAD for Web

AutoDesk는 WebAssembly를 이용하여 브라우저에서 AutoCAD를 사용할 수 있도록 서비스를 만들었습니다.
무겁고 환경에 제약받는 AutoCAD 클라이언트에 비해, 브라우저를 통해 어디서든 접속만 하면 캐드 작업을 할 수 있도록 SaaS 서비스를 확대하고 있죠. 캐드와 같은 그래픽 작업 및 이미지 프로세싱 작업은 WebAssembly를 사용하는 것이 좋은 선택이 될 수 있습니다.
유니티

유니티는 다양한 환경에서 실행할 수 있도록 크로스 컴파일을 지원했습니다. 웹 브라우저에서도 WebGL을 이용하여 게임 실행을 할 수 있었습니다. 하지만 WebGL의 성능은 좋지 않았습니다.
유니티는 WebGL환경에서 WebAssembly으로 전환하기 위해 많은 연구를 했고, 그 결과 Unity 2018.2 버전부터 WebAssembly를 지원하게 되었습니다.
V8 liftoff

V8의 6.9 버전부터 WebAssembly를 위한 새로운 기본 컴파일러인 Liftoff가 추가되었습니다.
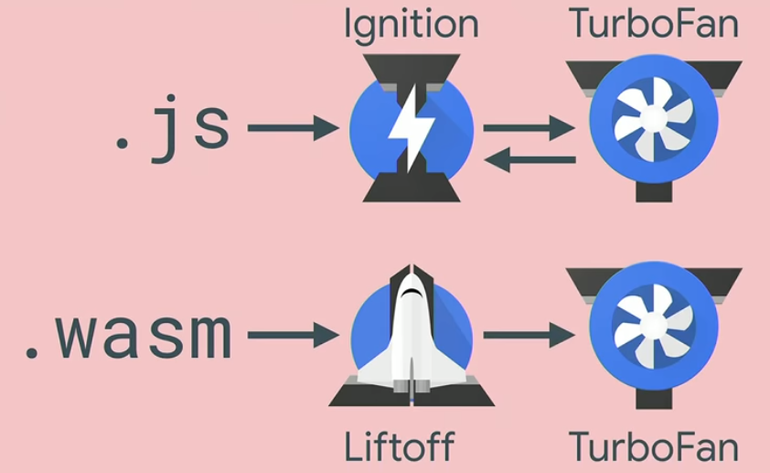
V8은 WebAssembly(Wasm)를 지원합니다. V8의 Liftoff가 웹 어셈블리를 컴파일해 줍니다.
Liftoff는 이 ”wasm”모듈을 컴파일하는 one pass 컴파일러입니다.
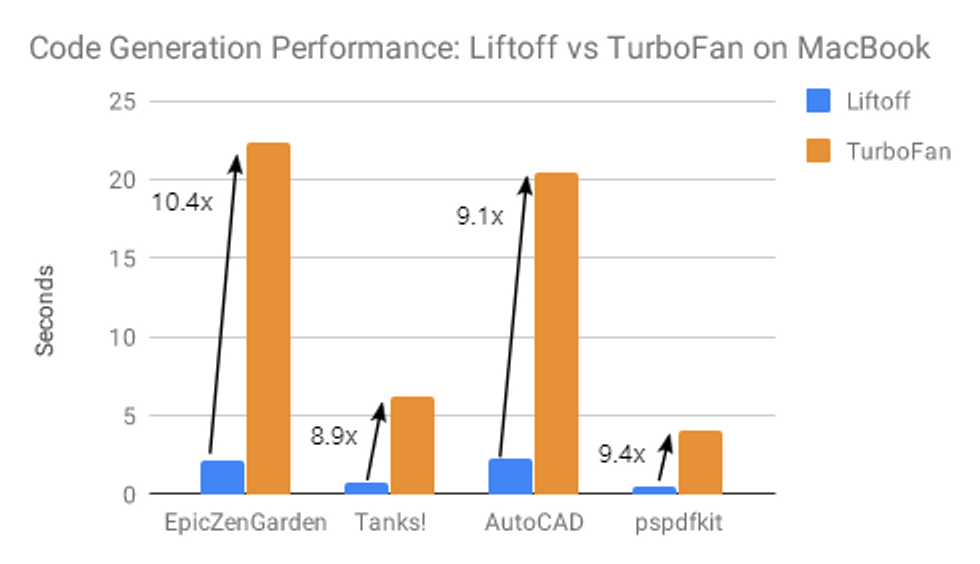
Liftoff의 목표는 가능한 한 빨리 코드를 생성하여 WebAssembly 기반 앱의 시작 시간을 줄이는 것입니다.
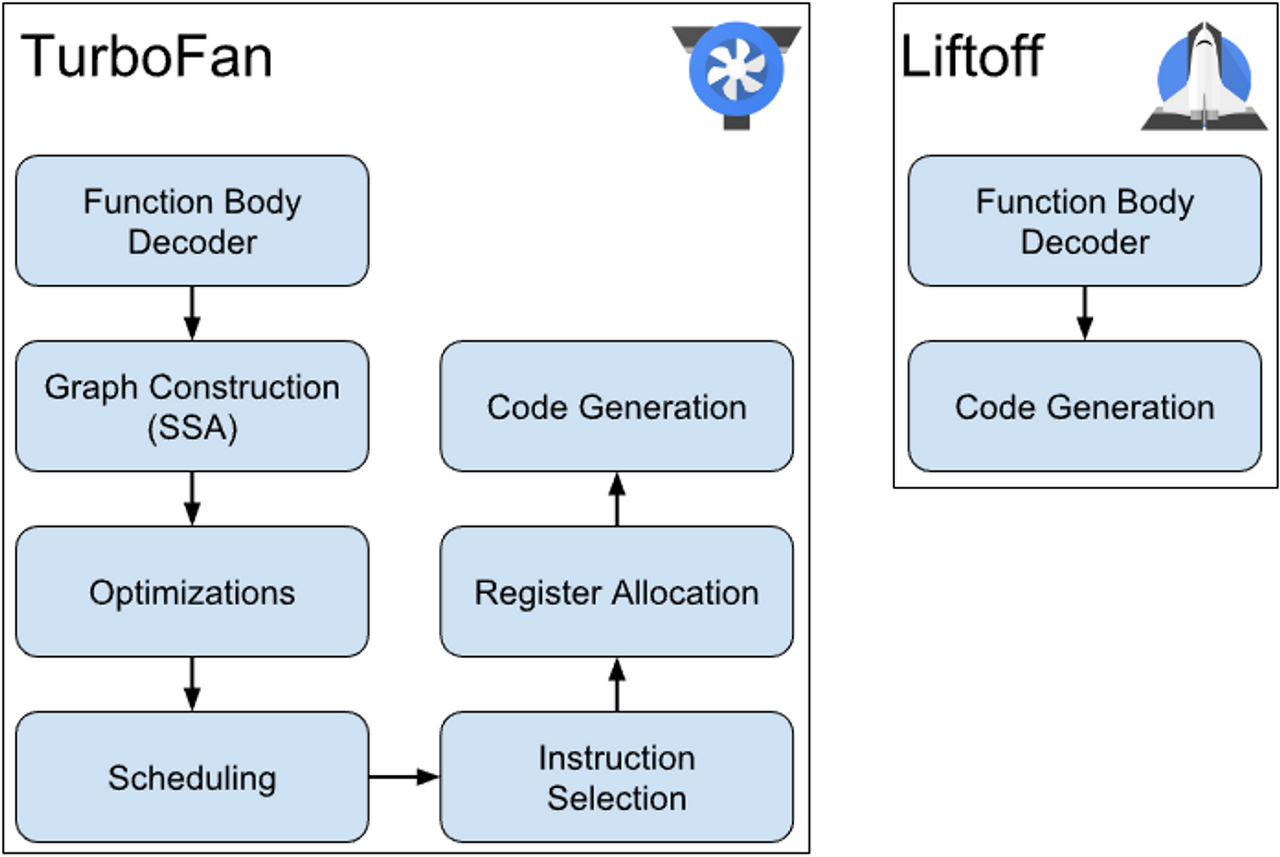
liftoff의 작동 방식

Liftoff 컴파일 파이프라인은 TurboFan 컴파일 파이프라인에 비해 훨씬 간단합니다. Liftoff는 TurboFan에 비해 파이프라인이 두 단계로만 이루어져 있기 때문에, 훨씬 빨리 코드를 생성합니다.

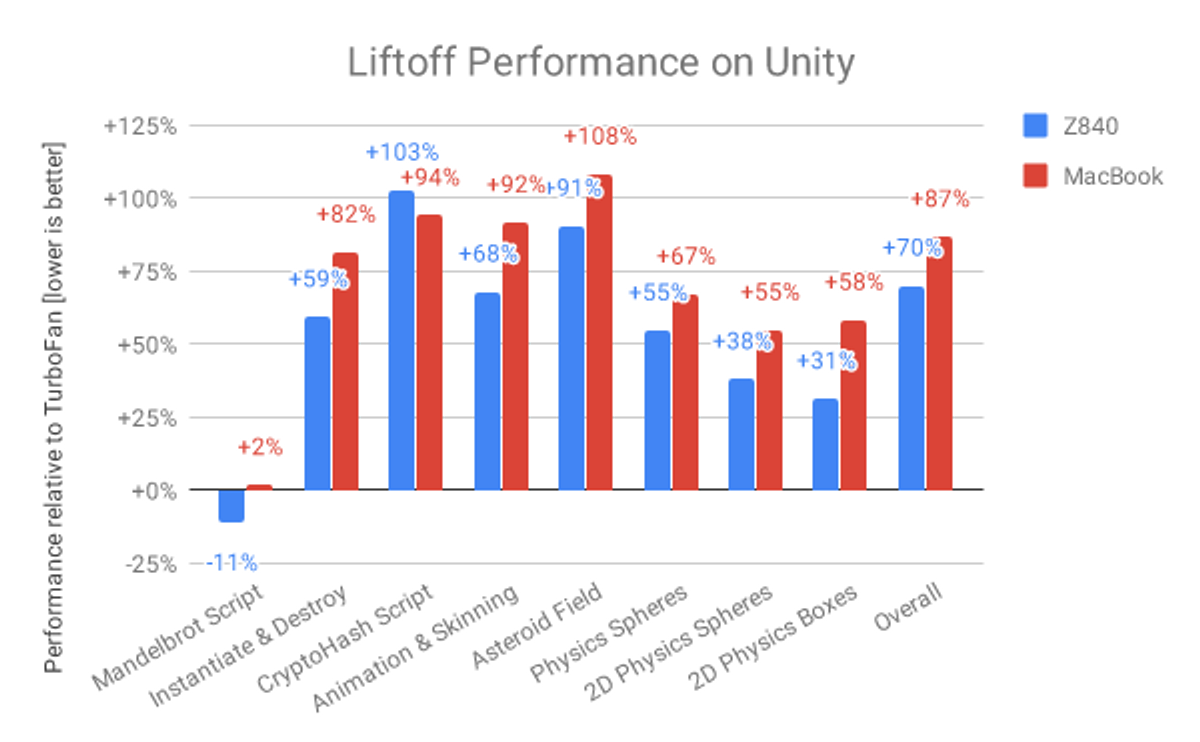
하지만 Liftoff로 만들어진 코드는 TurboFan보다 빠르지 않습니다. 아래의 그래프에서 양수는 TurboFan이 Liftoff보다 성능이 좋다는 것을 의미하고, 음수는 Liftoff가 더 좋다는 것을 의미합니다.

이와 같이 TurboFan으로 컴파일된 코드는 엄청난 최적화를 거쳐 강력한 성능을 이끌어낼 수 있음을 알 수 있습니다.
Liftoff와 TurboFan 콜라보

위와 같이 Liftoff는 빠른 컴파일 속도를 자랑하고, TurboFan으로 컴파일된 머신 코드는 강력한 성능을 가지고 있다는 것을 알 수 있습니다.
그래서 V8은 Liftoff만을 사용하여 웹 어셈블리를 다루지 않습니다. TurboFan을 함께 사용하여 웹 어셈블리를 훨씬 더 빠른 코드로 만들 수 있죠.
TurboFan은 최적화를 위한 컴파일러입니다. V8는 Liftoff를 웹 어셈블리를 위한 기본 컴파일러로 사용하고, TurboFan을 최적화 컴파일러로 사용해 계층화를 했습니다. 그 결과 웹 어셈블리를 최대 성능을 끌어낼 수 있게 되었습니다.
결론
점점 웹 개발이 복잡해지고 더 많은 성능이 필요해지면서, 웹 개발하는 개발자들은 성능 최적화에 많은 고민을 해야 합니다. 특히 복잡한 계산과 이미지 프로세싱과 같은 역할은 자바스크립트가 하기 힘들죠.
웹 어셈블리는 이러한 고민에 해결점이 될 수 있습니다. 복잡하고 성능이 많이 필요한 웹 애플리케이션을 만들어야 할 때, 웹 어셈블리와 Liftoff를 알고 있다면 하나의 해결점을 제시해 줄 것이라 믿고 있습니다.
자바스크립트와 웹 어셈블리는 각자의 역할이 있습니다. 이러한 지식들을 알고 있으면, 필요할 때 적절히 사용할 수 있을 것입니다.
다음은 V8의 마지막 시리즈인 V8 가비지 컬렉터 Orinoco입니다.

참고
Liftoff: a new baseline compiler for WebAssembly in V8 · V8
Liftoff: a new baseline compiler for WebAssembly in V8 · V8
V8 v6.9 includes Liftoff, a new baseline compiler for WebAssembly. Liftoff is now enabled by default on desktop systems. This article details the motivation to add another compilation tier and describes the implementation and performance of Liftoff. Logo f
v8.dev
웹어셈블리 | MDN
WebAssembly는 최신 웹 브라우저에서 실행할 수 있는 새로운 유형의 코드입니다. 네이티브에 가까운 성능으로 동작하며 컴팩트한 바이너리 포맷을 제공하는 저수준 어셈블리 언어로, C/C++, Rust 등과
developer.mozilla.org
Web Assembly에 대해서 알아보기
목표
medium.com