[Sveltekit] 버튼 hover시 +page.server.js 실행을 막는 법

Sveltekit에서 버튼이나 a tag에 라우터 url이 걸려 있으면,
그 버튼을 hover만 해도, 라우터에 걸린 +page.server.js 가 실행됩니다.

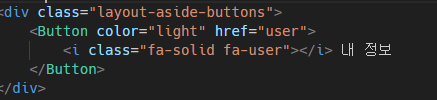
위의 코드를 보면 href에 user 라우터가 걸려있습니다.

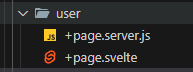
user 라우터에는 +page.server.js 가 있습니다.
위에서 말한대로 버튼을 hover만 해도, +page.server.js 가 실행됩니다.
SvelteKit에서 버튼을 호버했을 때 그 버튼을 클릭하면,
가는 페이지의 +page.server.js의 load 함수가 실행되는 것은
의도된 동작입니다.
왜 그럴까요?
SvelteKit이 페이지 전환을 미리 준비하기 위해 preload를 수행합니다.
preload은 사용자가 링크나 버튼을 호버했을 때, 해당 링크가 가리키는 페이지를 미리 로드하여 사용자 경험을 향상시키는 기술입니다. SvelteKit은 기본적으로 이 기능을 활성화하여 페이지 전환을 더 빠르게 만듭니다.
https://kit.svelte.dev/docs/link-options#data-sveltekit-reload
Link options • Docs • SvelteKit
Link options Edit this page on GitHub On this page On this page In SvelteKit, elements (rather than framework-specific components) are used to navigate between the routes of your app. If the user clicks on a link whose href is 'owned' by the app (as oppose
kit.svelte.dev
그러나 만약 +page.server.js에서 api서버로 데이터를 호출하는 로직이 있다면, api서버는 잦은 호출로 부하를 받을 수 있습니다. 왜냐하면 마우스가 버튼을 호버할때마다, 위처럼 preload가 되기 때문이죠.
버튼을 hover하면 +page.server.js 실행을 막는 법
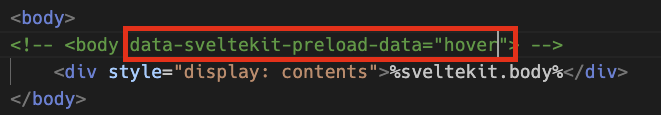
src 폴더 아래 app.html 가 있습니다. 이 안에 body에 data-sveltekit-preload-data 라는 속성이 있습니다.
아마 data-sveltekit-preload-data가 "hover"로 되어 있을 것입니다.

위의 사진처럼, data-sveltekit-preload-data="hover"를 제거해주세요.
그러면 hover 할때 +page.server.js가 실행되지 않습니다.
대신 페이지 전환이 느려집니다.
data-sveltekit-preload-data="hover" 로 되어 있다면, 버튼을 hover 할 때마다 데이터를 미리 불러옵니다.
hover를 통해 미리 데이터를 불러온 후, 화면전환시 미리 준비한 데이터를 표시하기 때문에 즉각적인 페이지 전환이 됩니다.
그 예시를 아래 튜토리얼에서 확인할 수 있습니다.
https://learn.svelte.dev/tutorial/preload
Welcome to Svelte • Svelte Tutorial
Welcome to the Svelte tutorial! This will teach you everything you need to know to easily build web applications of all sizes, with high performance and a small footprint. You can also consult the API docs and the examples, or — if you're impatient to st
learn.svelte.dev