
코드를 예쁘게 이미지로 만들어주는 툴 - carbon.now.sh — Wooncloud Blog (tistory.com)
코드를 예쁘게 이미지로 만들어주는 툴 - carbon.now.sh
제가 여러분께 보여드릴 코드가 있습니다. 아래에 그 코드를 공유하니 한번 봐주시기 바랍니다. const pluckDeep = key => obj => key.split('.').reduce((accum, key) => accum[key], obj) const compose = (...fns) => res => fns.re
wooncloud.tistory.com
예전에 위의 링크와 같은 내용으로 포스트를 쓴 적이 있었습니다.
그런데 carbon 사이트보다 좀 더 예쁘고 유용한 사이트들이 많아서, 이번에 코드를 이미지화 해주는 툴 모음으로 가져왔습니다.
주저 없이 바로 시작합니다.
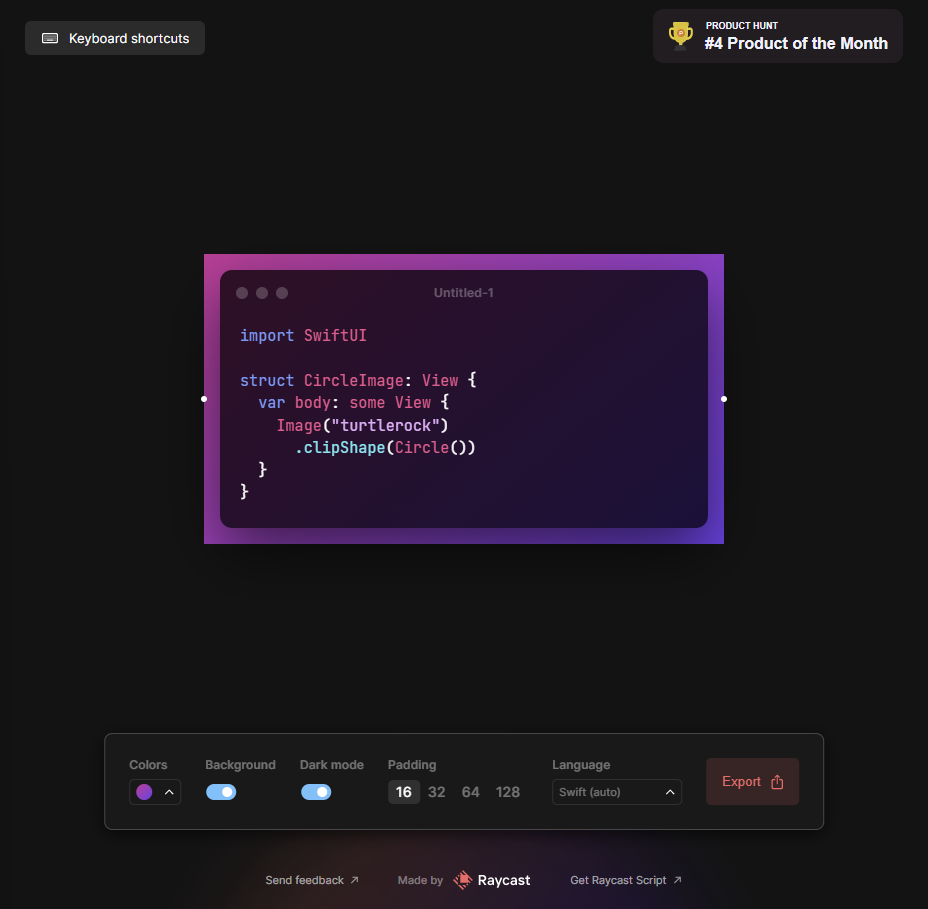
ray.so
ray.so는 정말 심플하고 예쁜 툴입니다.
"정말 다른 복잡한 기능 필요없고 코드만 딱 적어서 이미지로 추출하고 싶고, 예쁘면 딱이다."
라는 생각을 가지고 있다면, 이 사이트를 추천합니다.
기능이 단순해서 자세한 설명은 생략하겠습니다.
Create beautiful images of your code (ray.so)
Ray.so - Create beautiful images of your code
Turn your code into beautiful images. Choose from a range of syntax colors, hide or show the background, and toggle between a dark and light window.
www.ray.so

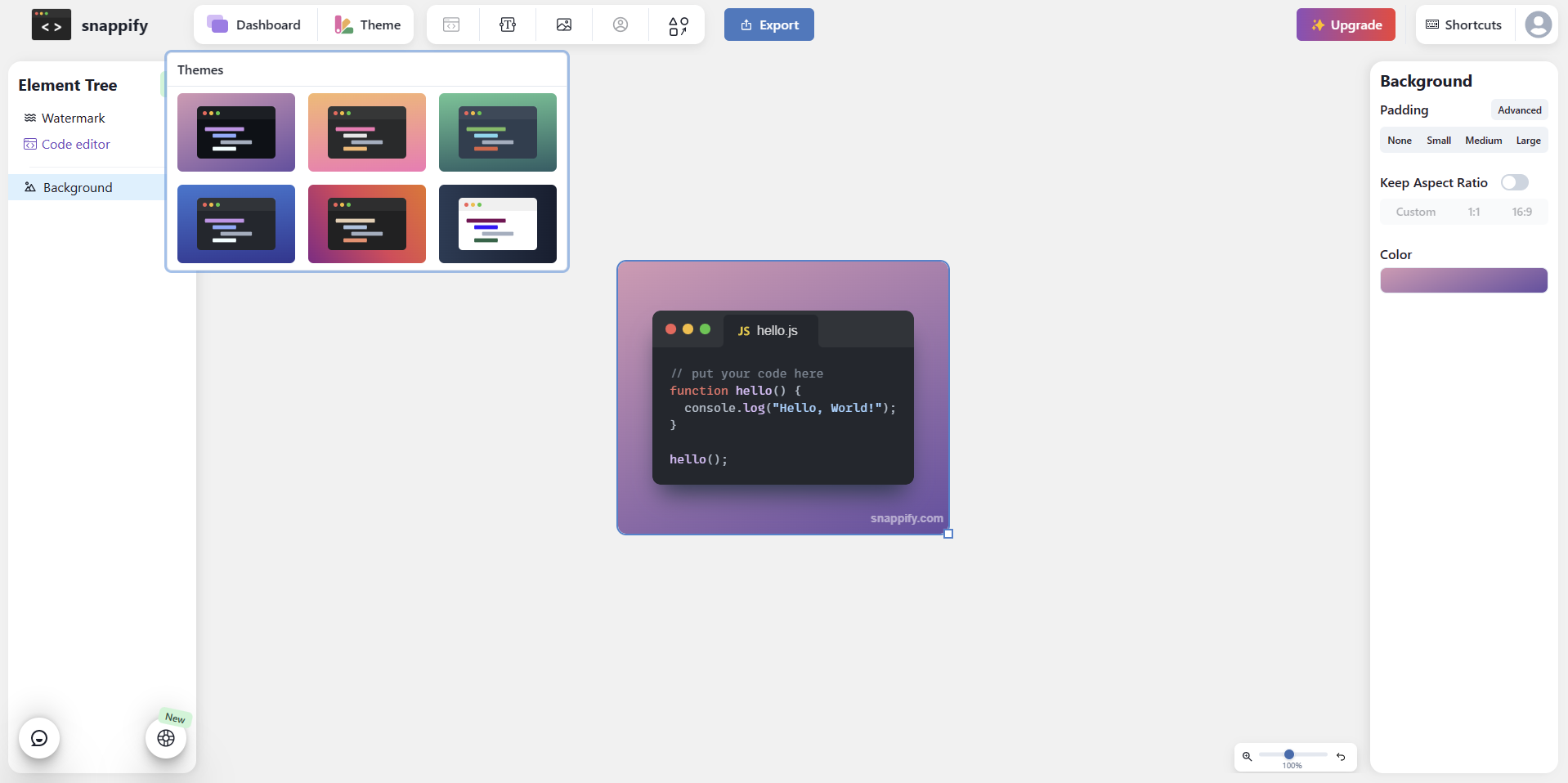
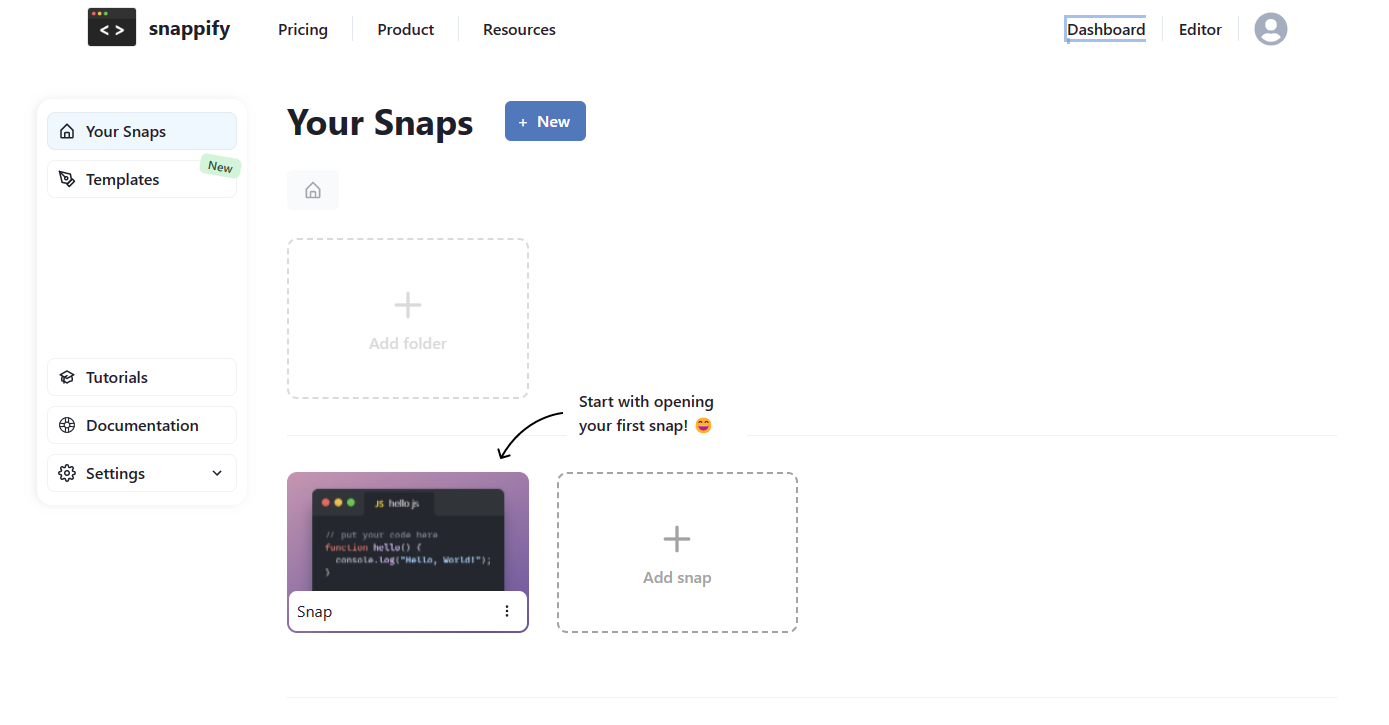
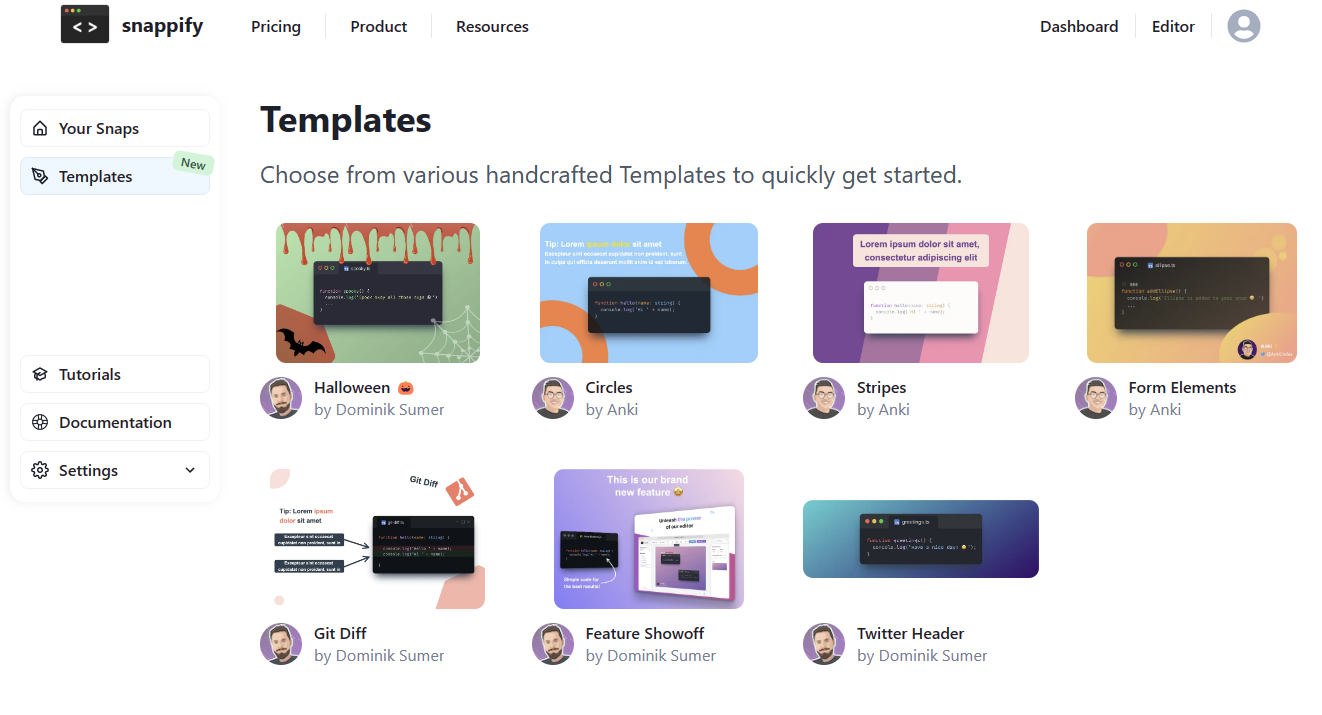
snappify.com
snappify.com는 다양한 기능이 많습니다.
기본적으로 에디터와 대시보드, 템플릿 기능이 보입니다.
저는 가장 마음에 들었던 것은, 블로그에 작성한 코드를 iframe으로 보여줄 수 있다는 점이었습니다.
이미지로 블로그에 공유하면, 다른 사람들이 복사 붙여넣기를 하기 힘들다는 점이 있습니다.
하지만 snappify.com는 코드를 예쁘게 보여주면서, 복사할 수 있게 iframe으로 공유 할 수 있습니다.
하지만 일부 기능은 유료입니다.
그래도 많은 기능을 사용할 수 있고, 다양한 기능이 제공되기 때문에 아주 쓸만합니다.
에디터에만 들어가도 엄청나게 많은 기능을 제공하고 있습니다.
snappify - Create beautiful code snippets with ease
snappify - Create beautiful code snippets with ease
A powerful design tool to create and manage beautiful images of your code.
snappify.com
이렇게 계정을 만들면 iframe으로 코드를 공유할 수 있습니다.



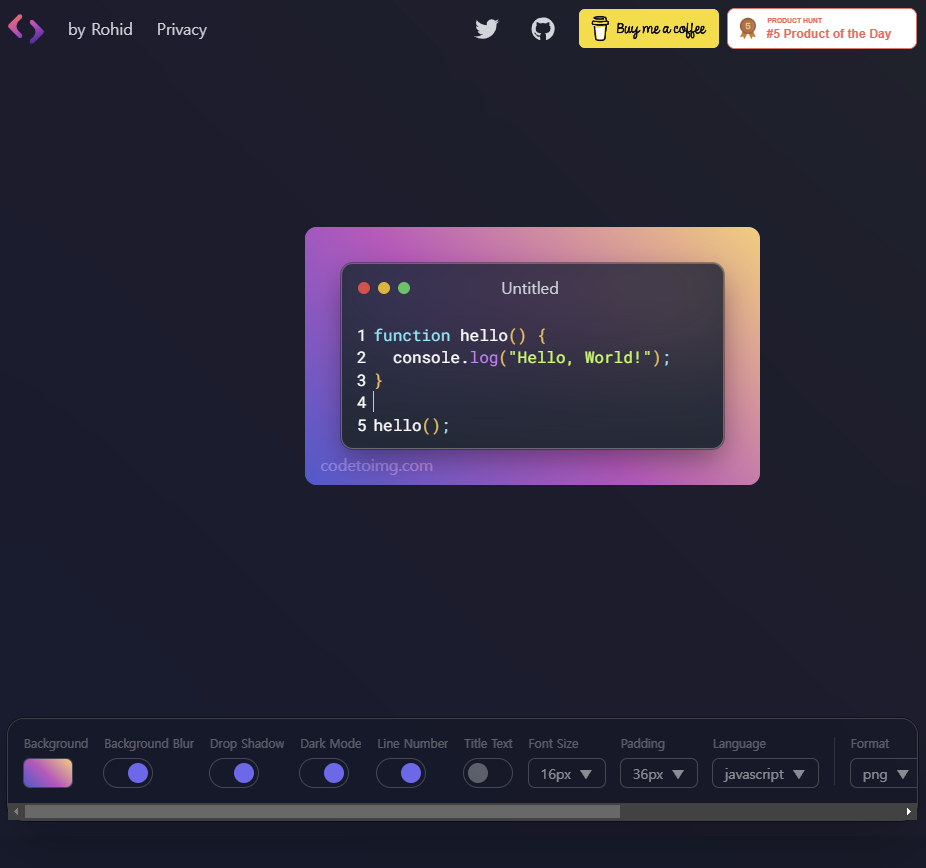
codetoimg.com
https://codetoimg.com/
codetoimg.com
codetoimg 도 ray.so 처럼 심플한 기능에 예쁜 코드를 작성할 수 있습니다.
하지만 codetoimg는 반응형 css 개발이 좀 부족한 것 같습니다. 사용성에 좀 불편한 점이 있네요.

저는 ray.so를 쓸 것 같습니다.

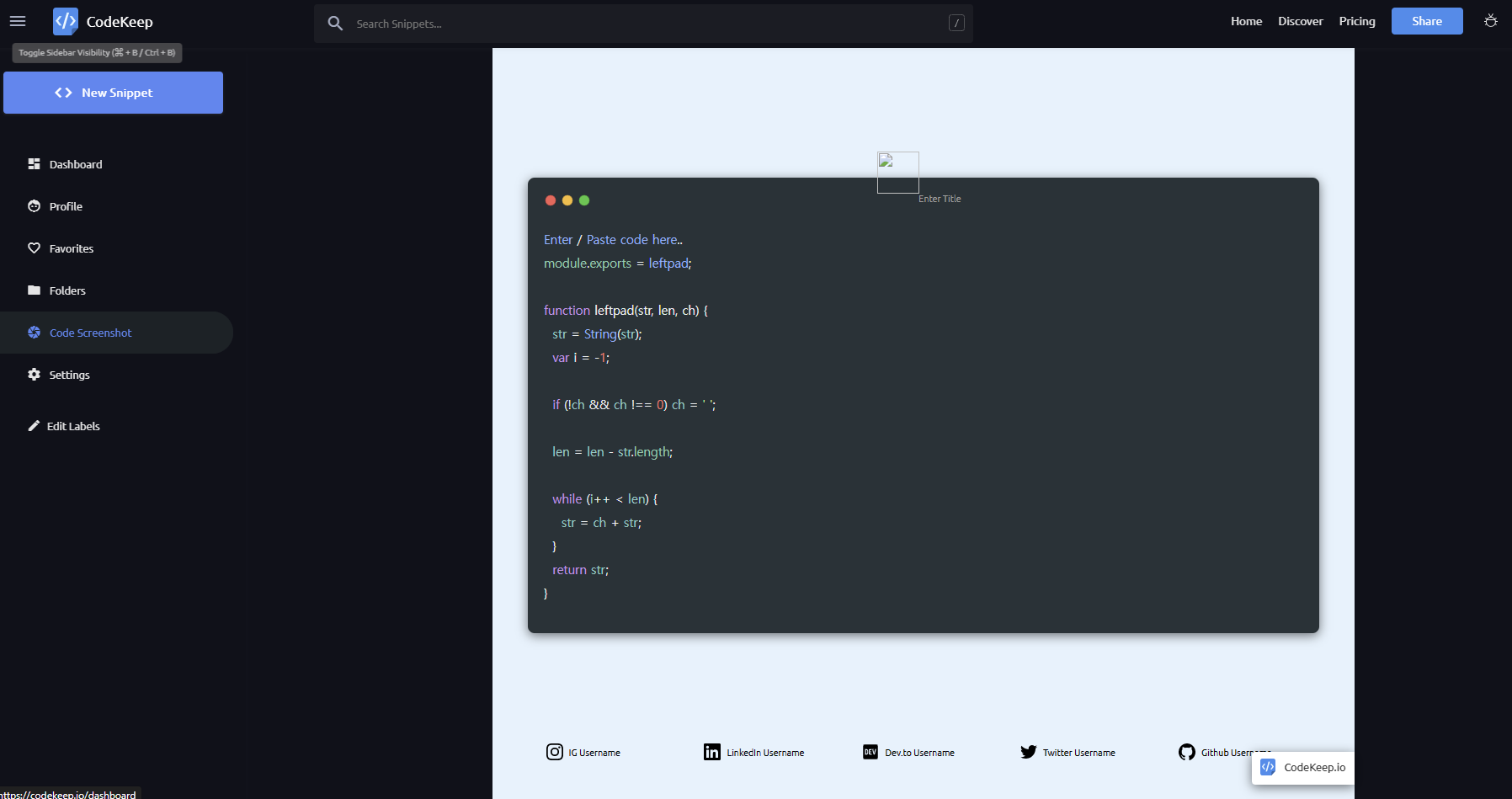
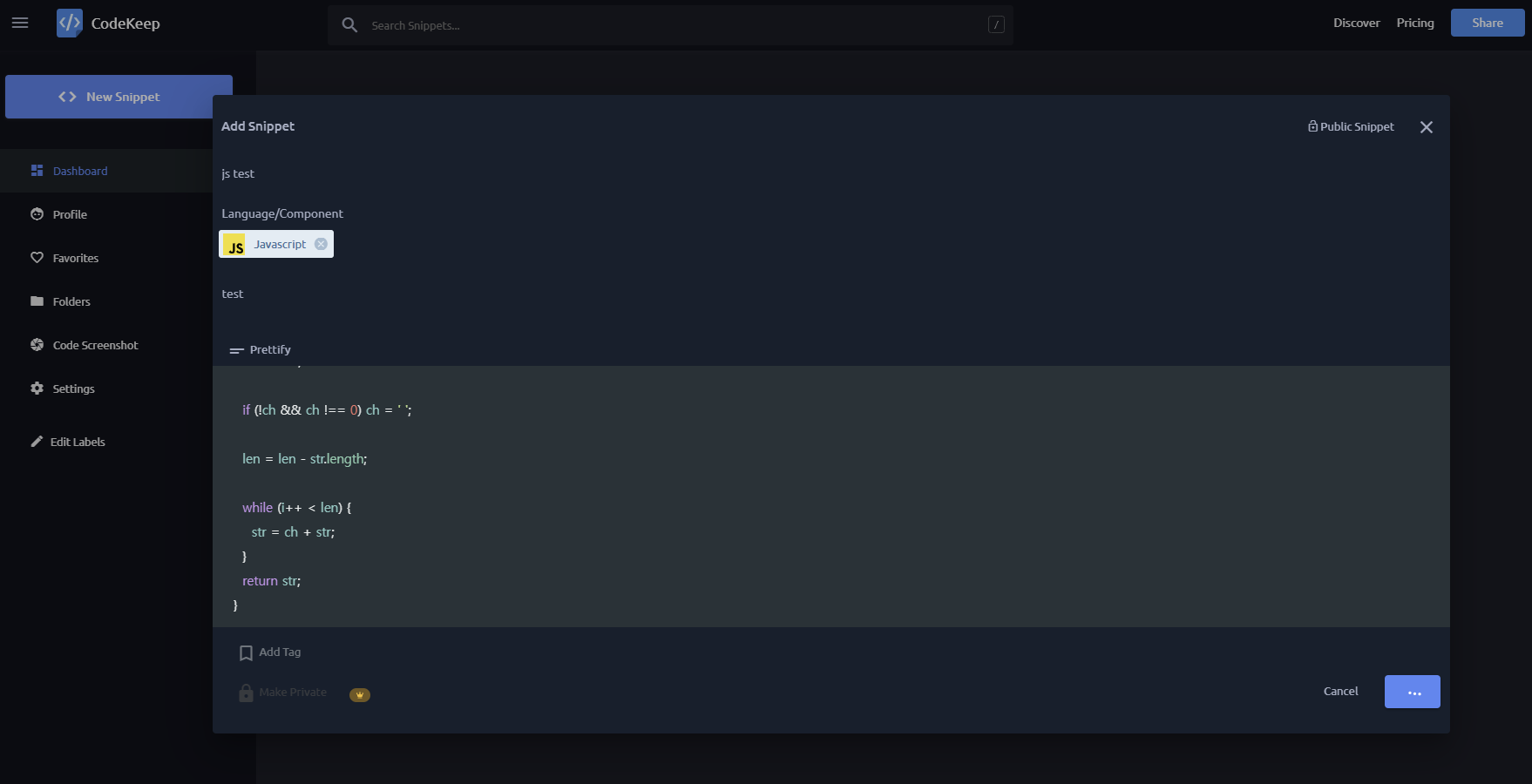
codekeep.io (비추천)
CodeKeep.io - Save & Organize code snippets
🚀Save, 🍻Share 📁Organize your code snippets with CodeKeep.
🚀Codekeep lets you store and share bits of code and text with other users. Snippets can be organized into folders/labels for instant reuse. We took the best parts from Google Keep and Github to Organize your code snippets.
codekeep.io
뭔가 인지도가 있어서 찾아 써봤는데, 개인적으로 제일 불만족스러운 사이트.
잡다한 버그가 많고 사용성이 너무 불편해서 이번엔 비추천으로 소개해드립니다.



결론
여러가지 소개해 봤지만 결국 2가지로 나눠지는 것 같습니다.
- 코드를 이미지로 심플하고 예쁘게 변경하고 싶다면 ray.so
- 내가 작성한 코드를 계속 보관하고 싶고, 다양한 기능을 사용하고 iframe으로 블로그에 공유하고 싶다면 snappify.com
'정보 > 유용한 사이트' 카테고리의 다른 글
| fffuel - Free SVG generators, color tools & web design tools (0) | 2024.07.21 |
|---|---|
| 손으로 그린듯한 다이어그램 툴 - Excalidraw (0) | 2022.11.13 |
| 코드를 예쁘게 이미지로 만들어주는 툴 - carbon.now.sh (0) | 2022.11.13 |
| JSON 구조를 그래프로 보자! JSON Crack (3) | 2022.09.04 |
| Tables Generator - HTML과 Markdown 테이블 쉽게 만들기 (0) | 2021.09.02 |
