웹디자인

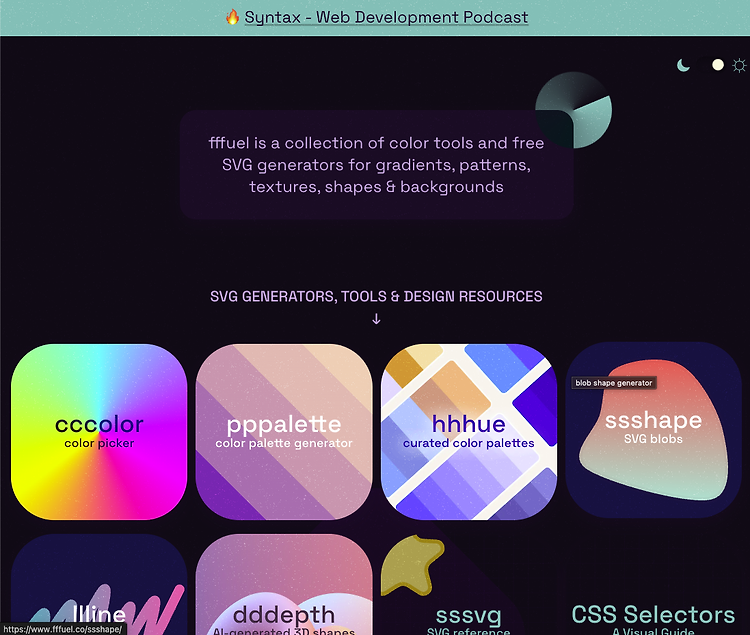
fffuel - Free SVG generators, color tools & web design tools
https://www.fffuel.co/ Free SVG generators, color tools & web design tools🚀 On fffuel you'll find a collection of free SVG makers to create cool backgrounds, seamless patterns, gradients, textures, shapes and blobs. Use the generated vector patterns directly on the web or in your favorite design app. 🤹♂️ The SVG andwww.fffuel.co 웹을 꾸미다가 SVG이면서 다양한 패턴이 필요해 찾다 좋은 사이트를 발견했습니다. 사이트에서 "fffuel은 그라데..

[CSS 프레임워크] CSS 프레임워크 모음
1. bootstrap bootstrapk.com/ 부트스트랩 · 세상에서 가장 인기있는 모바일 우선이며, 반응형인 프론트엔드 프레임워크. 프리프로세서 부트스트랩은 평범한 CSS 로 제공합니다만, 그것의 소스코드는 2개의 인기있는 CSS 프리프로세서인 Less 와 Sass 를 사용합니다. 신속하게 프리컴파일된 CSS 로 시작하거나 소스를 빌드 bootstrapk.com getbootstrap.com/ Bootstrap Powerful, extensible, and feature-packed frontend toolkit. Build and customize with Sass, utilize prebuilt grid system and components, and bring projects to life ..

[웹디자인] 로딩 오버레이 Loading.js
웹사이트를 제작하다 보면 사용자의 요청을 처리하는 동안 사람들의 조작을 잠시 막아둘 필요가 있을 때가 종종 찾아옵니다. 그럴 때 페이지마다 오버레이용 CSS를 만들어두거나 각 컨트롤러에 readonly를 걸어두는 등 복잡한 일을 하죠. 이번에 소개해드릴 loading.js는 로딩 중이라는 표시를 보여주고, 특정 공간의 사용자 조작을 막을 수 있는 플러그인입니다. 1. loading.js 웹사이트 carlosbonetti.github.io/jquery-loading/ jquery-loading Themes and default styles You must include the dist/jquery.loading.css file in your page if you want to use the default ..

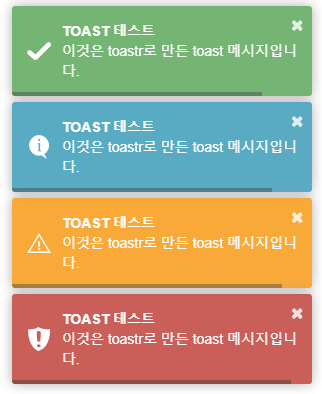
[웹디자인] 심플한 Toast 메시지 - toastr
이전 포스팅에 SweetAlert2라는 Alert에 관한 포스트를 올린 적이 있습니다. 그 SweetAlert2 안에 Toast 메시지를 구현할 수 있었는데요. 아무래도 SweetAlert2 특성상 간단한 Toast메시지도 톡 튀게 애니메이션이 표현이 되곤 했습니다. "저는 심플한 toast 메시지를 쓰고 싶어요!!" 라고 하시는분들을 위해, 이번엔 작고 가벼운 플러그인을 하나 소개해 드릴까 합니다. toastr💬 codeseven.github.io/toastr/demo.html toastr examples codeseven.github.io 이름이 딱 이거는 그냥 요리보고 조리봐도 toast 플러그인이다.라고 생각할 수 있는 직관적인 이름의 플러그인입니다. 1. 설치하기 위의 링크는 데모버전을 볼 수 ..

[웹디자인] 예쁜 Alert 창을 사용하자! SweetAlert2
자바스크립트로 웹 프로그래밍을 하다 보면 자주 Alert 함수를 사용하게 됩니다. Alert는 사용자에게 알림을 주고자 할 때 사용하는데요. 자바스크립트의 alert는 아주 기본적인 브라우저 UI를 제공하고 있습니다. 하지만 우리는 이런 알림창보다 더 예쁜 알림 창을 원하죠. SweetAlert2!! sweetalert2.github.io/ SweetAlert2 A beautiful, responsive, customizable and accessible (WAI-ARIA) replacement for JavaScript's popup boxes sweetalert2.github.io 해당 링크로 들어가면 사이트가 워낙 관련 내용을 잘 설명해줘서 제가 뭐 자세히 설명해 드릴 것이 없지만, 기본적으로 어떤..

[웹디자인] 내 사이트에 아이콘을 쉽게 넣자. Font Awesome
웹디자인을 하면서 여러 그림과 아이콘이 필요할 때가 있습니다. 예쁜 사이트를 디자인하려면 아이콘은 필수니까요. 그리고 요즘은 심플하고 모던한 디자인을 선호하기 때문에 픽토그램을 많이 활용합니다. 하지만 웹디자인에 아이콘을 넣으려면 어떻게 해야할까요? 일반적으로 태그를 이용하여 이미지를 불러와서 사용합니다. 그렇다면 수많은 아이콘 파일들을 서버에 저장해야 하죠. 그리고 나에게 필요한 아이콘을 찾아야 한다면? 아이콘 이미지를 찾기 위해 열심히 인터넷을 모험하게 될 것입니다. 웹디자인보다 검색에 시간을 더 많이 투자하겠네요. 하지만 Font Awesome을 사용하면 빠르고 쉽게 아이콘을 찾아 사용할 수 있습니다. fontawesome.com/ Font Awesome The world’s most popular..

[CSS] Flex를 사용하여 DIV 예쁘게 배치하기 (Container 편)
옛날에 웹 디자인은...? 옛날에는 웹 디자인을 하면서 position, float, display 등으로 레이아웃을 배치하고 콘텐츠들을 정렬했었습니다. 하지만 한계가 있었고, text-align이나 vertical-align 등을 사용하여 가로 세로를 배치하고 몇 픽셀 어긋나면 margin, padding, top, left, line-height를 써가며 위치를 옮겨 디자인을 했습니다. 더 나아가 원하는 위치에 알맞은 크기로 정렬하기 위해 태그를 사용하여 수많은 내용을 배치했었죠. 그 수많은 테이블 태그 안에 또 새로 시작되는 테이블 태그.. 그 안에 또... 어휴.. 상상하기 싫군요. 그리고 이러한 테이블 태그를 사용해서 레이아웃을 만들고, 원하는 곳에 글과 콘텐츠를 위치하고 정렬할 수 있어도, 요..