이전 포스팅에 SweetAlert2라는 Alert에 관한 포스트를 올린 적이 있습니다.
그 SweetAlert2 안에 Toast 메시지를 구현할 수 있었는데요.
아무래도 SweetAlert2 특성상 간단한 Toast메시지도 톡 튀게 애니메이션이 표현이 되곤 했습니다.
"저는 심플한 toast 메시지를 쓰고 싶어요!!"
라고 하시는분들을 위해, 이번엔 작고 가벼운 플러그인을 하나 소개해 드릴까 합니다.
toastr💬
codeseven.github.io/toastr/demo.html
toastr examples
codeseven.github.io
이름이 딱 이거는 그냥 요리보고 조리봐도 toast 플러그인이다.라고 생각할 수 있는 직관적인 이름의 플러그인입니다.
1. 설치하기
위의 링크는 데모버전을 볼 수 있는 링크입니다.
이 플러그인의 코드를 보려면 아래의 링크로 이동하시면 되겠습니다.
CodeSeven/toastr
Simple javascript toast notifications. Contribute to CodeSeven/toastr development by creating an account on GitHub.
github.com
위의 깃허브 링크를 통해 볼 수 있으시겠지만, 이 플러그인도 CDN 링크가 있습니다.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.js"></script>
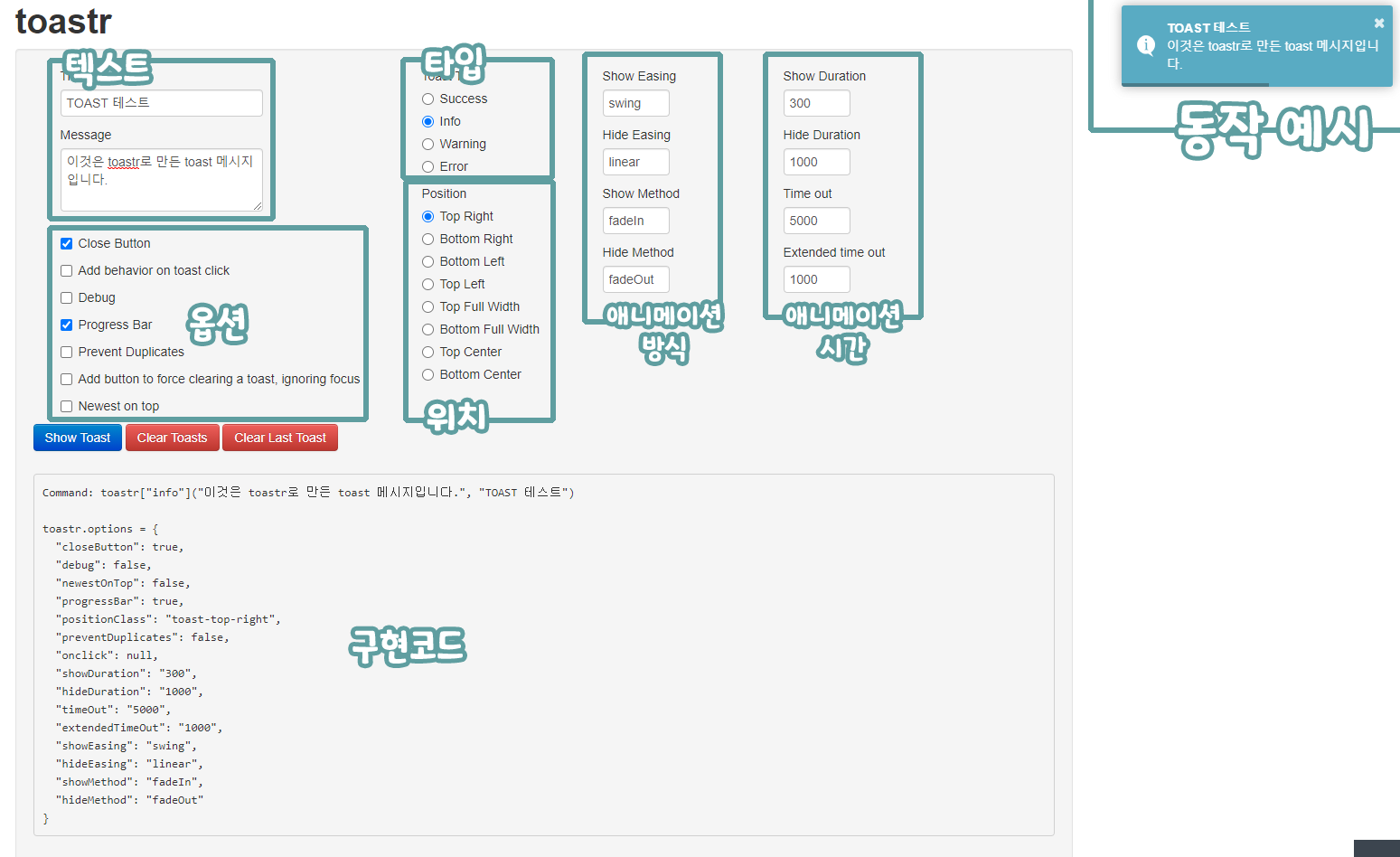
그리고 데모버전에서 원하는 toast 메시지 모양이 있으면 만들 수 있습니다.
2. 사용하기

위의 옵션을 이용해 필요한 모양의 toast를 만들 수 있어서, 코드 분석을 안 해도 쉽게 구현할 수 있습니다.

toastr 타입은 위의 이미지 순서대로 success, info, warning, danger 등 4가지를 지원하고 있습니다.
toastr은 플러그인 자체도 가벼워서 거리낌 없이 사용가능한것같고요. 쉬워서 설명이 별로 필요 없는 플러그인입니다.
웹서비스를 운영하면 저런 세심한 메시지가 서비스의 좋은 이미지를 남겨주곤 합니다.
toastr을 이용해서 퀄리티를 한층 올려보는 건 어떨까요?
또 유용한 플러그인이 있다면 여러분께 소개해드리겠습니다.
'개발 아카이브 > 라이브러리' 카테고리의 다른 글
| 웹에서 그래프를 만들자! - 오픈소스 차트 라이브러리 billboard.js (0) | 2020.12.22 |
|---|---|
| [자바스크립트] Date Range Picker : 기간 날짜 라이브러리 (2) | 2020.10.28 |
| [웹디자인] 로딩 오버레이 Loading.js (0) | 2020.10.20 |
| [웹디자인] 예쁜 Alert 창을 사용하자! SweetAlert2 (2) | 2020.09.25 |
| [웹디자인] 내 사이트에 아이콘을 쉽게 넣자. Font Awesome (1) | 2020.09.22 |