코로나가 터지면서 많은 개발자들이 코로나 현황과 정보를 실시간으로 보여주기 위해 사이트를 개발했습니다.
코로나 현황을 보여주다보면 전일대비 얼마나 확진자가 증가했는지 등
한눈에 파악하게 알려주기 위해선 차트 사용이 필수적입니다.
billboard.js 를 사용하면 데이터들을 차트로 쉽게 구현할 수 있습니다.
billboard.js 란?
billboard.js는 C3.js를 변형한 라이브러리 입니다.
MIT 라이센스인 C3.js 를 네이버에서 변형하여 불편한 부분을 편리하게 만들어서 오픈소스로 배포하고 있습니다.
C3.js | D3-based reusable chart library
Comfortable C3 makes it easy to generate D3-based charts by wrapping the code required to construct the entire chart. We don't need to write D3 code any more. Customizable C3 gives some classes to each element when generating, so you can define a custom st
c3js.org
billboard.js 웹사이트
billboard.js
billboard.js, the "chart" library The name "billboard" comes from the famous "billboard chart" which everybody knows. billboard.js provides the easiest way to create a 'chart' instantly. Quick Start Guide Step 1. Load billboard.js and D3.js Step 2. Setup y
naver.github.io
billboard.js 설치
1. 다운로드
billboard.js 웹사이트로 이동하여 최 하단에 Download 섹션이 있습니다.
맨 위의 버튼 3개를 클릭하여 js, css를 받아 프로젝트 안에 추가합니다.

또는 아래 npm으로 인스톨하시면 바로 사용이 가능합니다.
설치 없이 사용하기
만약 설치 없이 CDN과 같은 링크를 사용하려면 아래의 링크를 통해 참조해 주세요.
- cdnjs: https://cdnjs.com/libraries/billboard.js
- jsDelivr: https://cdn.jsdelivr.net/npm/billboard.js/dist/
- PageCDN: https://pagecdn.com/lib/billboardjs
- unpkg: https://unpkg.com/billboard.js/dist/
2. 라이브러리 추가
아래 코드와 같이 라이브러리를 추가해 줍니다.
이때 최상단의 D3.js 스크립트를 추가해 주어야 합니다.
그리고 "$YOUR_PATH" 부분은 방금 다운받으신 billboard.js가 저장된 경로를 넣어주세요.
<!-- Step 1) Load D3.js -->
<script src="https://d3js.org/d3.v5.min.js"></script>
<!-- Step 2) Load billboard.js with style -->
<script src="$YOUR_PATH/billboard.js"></script>
<!-- Load with base style -->
<link rel="stylesheet" href="$YOUR_PATH/billboard.css">
※ 스킨 추가
맨 아래 다운로드에서 CSS Themes 부분에 테마를 추가할 수 있습니다.
저는 사용해보지 않았지만 필요하시면 다운받아 사용해보시고 마음에 드는 것을 골라 적용할 수 있습니다.

<!--테마 추가 예시-->
<link rel="stylesheet" href="$YOUR_PATH/theme/insight.css">
billboard.js 사용하기
간단하게 html <body> 안쪽에 다음 코드를 복사해 붙여 넣습니다.
<div id="chart"></div>그리고 <script> 안에 다음 스크립트를 붙여넣습니다.
var chart = bb.generate({
bindto: "#chart",
data: {
type: "bar",
columns: [
["data1", 30, 200, 100, 170, 150, 250],
["data2", 130, 100, 140, 35, 110, 50]
]
}
});
예시
See the Pen billboard.js EX01 by wooncloud (@lomeiskk) on CodePen.
이렇게 간단하게 차트를 구현할 수 있습니다.
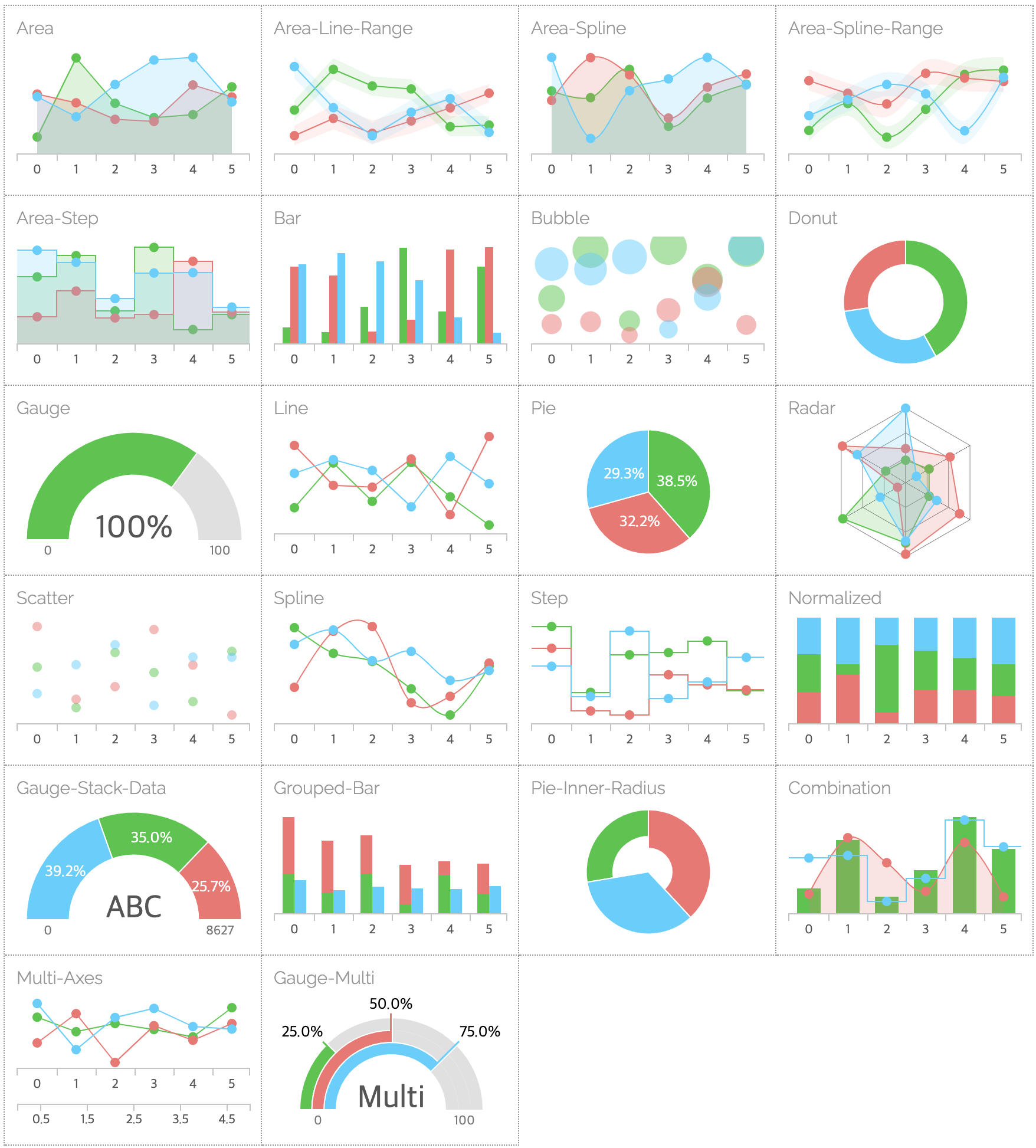
차트 종류

billboard.js는 22가지의 다양한 차트를 구현할 수 있도록 제공하고 있습니다.
예제 및 데모 페이지
아래 링크는 billboard.js에서 제공하고 있는 예시입니다.
클릭해서 필요한 예시를 통해 참조해서 개발할 수 있습니다.
API 문서 링크
naver.github.io/billboard.js/release/latest/doc/index.html
Home - billboard.js API doc
billboard.js is a re-usable, easy interface JavaScript chart library, based on D3 v4+. The name "billboard" comes from the famous billboard chart which everybody knows. Documents Playground Play with the diverse options generating on the fly! https://naver
naver.github.io
Playground
https://wooncloud.tistory.com/entry/billboardjs-Playground
billboard.js Playground
billboard.js 관한 이전 포스트 wooncloud.tistory.com/35 오픈소스 차트 라이브러리 billboard.js 코로나가 터지면서 많은 개발자들이 코로나 현황과 정보를 실시간으로 보여주기 위해 사이트를 개발했습니
wooncloud.tistory.com
'개발 아카이브 > 라이브러리' 카테고리의 다른 글
| billboard.js Playground (0) | 2020.12.24 |
|---|---|
| 자바스크립트 날짜 포맷 설정하기 - moment.js 라이브러리 (1) | 2020.12.23 |
| [자바스크립트] Date Range Picker : 기간 날짜 라이브러리 (2) | 2020.10.28 |
| [웹디자인] 로딩 오버레이 Loading.js (0) | 2020.10.20 |
| [웹디자인] 심플한 Toast 메시지 - toastr (0) | 2020.09.26 |
