정보/유용한 사이트

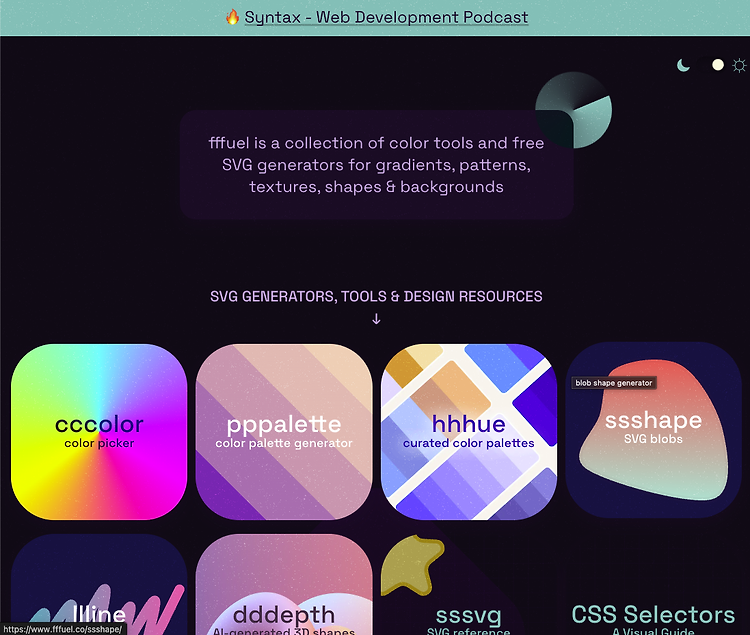
fffuel - Free SVG generators, color tools & web design tools
https://www.fffuel.co/ Free SVG generators, color tools & web design tools🚀 On fffuel you'll find a collection of free SVG makers to create cool backgrounds, seamless patterns, gradients, textures, shapes and blobs. Use the generated vector patterns directly on the web or in your favorite design app. 🤹♂️ The SVG andwww.fffuel.co 웹을 꾸미다가 SVG이면서 다양한 패턴이 필요해 찾다 좋은 사이트를 발견했습니다. 사이트에서 "fffuel은 그라데..

코드 예쁘게 이미지화 해주는 사이트 모음
코드를 예쁘게 이미지로 만들어주는 툴 - carbon.now.sh — Wooncloud Blog (tistory.com) 코드를 예쁘게 이미지로 만들어주는 툴 - carbon.now.sh 제가 여러분께 보여드릴 코드가 있습니다. 아래에 그 코드를 공유하니 한번 봐주시기 바랍니다. const pluckDeep = key => obj => key.split('.').reduce((accum, key) => accum[key], obj) const compose = (...fns) => res => fns.re wooncloud.tistory.com 예전에 위의 링크와 같은 내용으로 포스트를 쓴 적이 있었습니다. 그런데 carbon 사이트보다 좀 더 예쁘고 유용한 사이트들이 많아서, 이번에 코드를 이미지화 해..

손으로 그린듯한 다이어그램 툴 - Excalidraw
개요 Excalidraw는 손으로 그린듯한 러프한 다이어그램을 그리는 툴입니다. 이번에 추천하는 프로그램은 정말 정말 추천하는 프로그램 중 하나입니다. 많은 사람들이 PPT로 순서도를 그리죠. 하지만 PPT는 순서도를 그리는데 최적화되지 않기 때문에, 사용성에 불편함이 많이 있습니다. Excalidraw는 이런 순서도를 쉽게 그릴 수 있게 최적화되어 있습니다. 그리고 프로그램이 가볍고 브라우저 환경에서 사용합니다. 가장 좋은 기능은, 공유 세션을 만들어서 다른 사람을 초대해 함께 협업할 수 있는 것이 큰 장점입니다. https://excalidraw.com/ Excalidraw — Collaborative whiteboarding made easy Excalidraw is a virtual collabo..

코드를 예쁘게 이미지로 만들어주는 툴 - carbon.now.sh
제가 여러분께 보여드릴 코드가 있습니다. 아래에 그 코드를 공유하니 한번 봐주시기 바랍니다. const pluckDeep = key => obj => key.split('.').reduce((accum, key) => accum[key], obj) const compose = (...fns) => res => fns.reduce((accum, next) => next(accum), res) const unfold = (f, seed) => { const go = (f, seed, acc) => { const res = f(seed) return res ? go(f, res[1], acc.concat([res[0]])) : acc } return go(f, seed, []) } 블로그에 이렇게 코드를 공유..

JSON 구조를 그래프로 보자! JSON Crack
구글을 돌아다니다 재미있고 JSON 사용에 좋아보이는 사이트 하나 발견해서 포스팅하게 되었습니다. JSON을 입력하면 그 구조를 트리 그래프로 한눈에 확인이 가능한 유용한 사이트입니다. https://jsoncrack.com/ JSON Crack - Crack your data into pieces Simple visualization tool for your JSON data. No forced structure, paste your JSON and view it instantly. jsoncrack.com 이렇게 json을 입력하면 그 구조를 트리로 확인할 수 있는 사이트입니다. 개발자는 json을 사용하기에 편하지만, 기확자나 IT 관련 다른 직업은 json으로 데이터를 보는게 익숙하지 않을 수 있..

Tables Generator - HTML과 Markdown 테이블 쉽게 만들기
본 글은 HTML과 Markdown을 사용하시는 분들에게 좀 더 쉬운 표 만드는 방법을 알려드리기 위한 포스팅입니다. HTML이나 Markdown을 사용하시다 보면 표 만드는 것이 얼마나 귀찮은지 알 수 있습니다. 저는 HTML은 쉽게 코딩으로 표를 작성할 수 있지만, Markdown은 건들기도 귀찮습니다. 깃허브에서 md 파일을 작성해 보셨나요? 그럴때 Tables Generator가 유용합니다. Tables Generator를 사용하면 에디터 없이 쉽게 표 작성하고 깃허브 md 파일에 표를 쉽게 작성이 가능합니다. Tables Generator https://www.tablesgenerator.com/

프로그래밍 키워드 치트시트 - Overapi 소개
소개 알고 있다면 찾아서 개발할 수 있지만, 모르면 사용조차 못하고 빙 둘러가는 경험은 누구나 합니다. 개발도 똑같습니다. 각각의 프로그래밍 언어들이나 프레임워크 등 어떤 문법이 있는지, 어떤 메서드가 있는지 알면 사용법을 몰라도 찾아 사용할 수 있지만 모른다면 사용조차 못합니다. 그럼 우리에게 필요한 것은 '무엇'이 있는지 알아야겠죠? Overapi 사이트는 여러 언어, 여러 프레임워크, 여러 시스템에 있는 문법, 메서드, 명령어 등 키워드를 한눈에 볼수 있도록 치트시트를 보여줍니다. 링크 overapi.com/ OverAPI.com | Collecting all the cheat sheets OverAPI.com Collecting All Cheat Sheets overapi.com 살펴보기 아래와 ..

더미데이터 만들기 - mockaroo (SQL, JSON, 엑셀, XML, CSV)
저는 최근 데이터베이스를 공부하고 있습니다. 데이터베이스 공부를 위해선 데이터를 다루어야 합니다. 하지만 데이터가 있어야 데이터를 다루고 테스트도 하고 공부도 하겠죠? 그때 임시의 더미 데이터를 만들어야 하는데.. 이걸 수작업으로 하기도 힘듭니다. 이럴 때 더미 데이터를 자동으로 만들어주는 아주 좋은 사이트가 있습니다. Mockaroo www.mockaroo.com/ Mockaroo - Random Data Generator and API Mocking Tool | JSON / CSV / SQL / Excel Mock your back-end API and start coding your UI today. It's hard to put together a meaningful UI prototype wit..

무료 아이콘 다운로드 사이트 - ICONFINDER
사이트 이름이 아주 직관적입니다. 이렇게 좋은 사이트를 이제 알게 되어서 바로 가져왔습니다. 무료 아이콘 검색 / 다운로드 사이트 ICONFINDER 입니다. 링크 www.iconfinder.com/ 5,325,000+ free and premium vector icons - Iconfinder Iconfinder is the world's largest marketplace for vector and raster icons in SVG and PNG formats. www.iconfinder.com 사용방법 원하는 아이콘 검색하기 당연하겠지만 한글로는 검색할 수 없습니다. 해외 사이트라서 오직 영어로만 검색이 가능합니다. 연습으로 별 아이콘을 얻기위해 star라고 입력해 봅니다. star로 검색하니까 ..