
티스토리에는 스크롤을 최상단으로 이동해주는 버튼이 없습니다.
그래서 이 버튼을 직접 만들어야 하는데, 이 버튼을 만드는 방법을 알려드리겠습니다.
티스토리에서 기본적으로 상단 스크롤 버튼을 제공하지 않습니다.
그래서 설정으로 들어가서 직접 HTML, JAVASCRIPT 코드를 입력해야 합니다.
따라 하신다면 쉽게 추가할 수 있습니다.
같이 따라 해 보시죠. 🤗
1. 블로그 HTML 편집기 열기

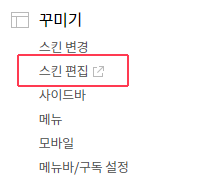
블로그 관리 페이지로 들어가면 꾸미기 카테고리에 "스킨 편집"이라는 메뉴가 있습니다.
이것을 클릭해서 이동합니다.

스킨 편집 페이지로 오시면 오른쪽 상단에 "html 편집"이라는 버튼이 나옵니다.
이 버튼을 클릭합니다.
2. HTML로 버튼 추가하기
HTML 편집기 맨 아래로 스크롤을 쭉 내리면 다음과 같은 내용이 나옵니다.

맨 아래로 스크롤 하면 "</body>" 태그를 찾을 수 있습니다.
</body> 태그 위에 다음 코드를 추가합니다.
<a href="#" id="top-btn" title="Top" style="display: none; position: fixed; bottom: 10px; right: 10px; z-index: 99999999;">
<img src="./images/top.png" />
</a>
<script type="text/javascript">
$(function () {
$("#top-btn").hide();
$(window).scroll(function () {
if ($(this).scrollTop() > 100) {
$("#top-btn").fadeIn();
}
else {
$("#top-btn").fadeOut();
}
});
});
</script>

사진을 따라 하시면 되겠습니다.
3. 파일 업로드하기
이제 상단 스크롤 버튼 이미지를 추가해야 합니다.
최상단의 "파일 업로드"를 클릭합니다.

파일 업로드 창으로 이동하면 맨 아래에 "추가" 버튼을 클릭하여 아래의 사진을 추가합니다

버튼의 모양을 담당하는 이미지입니다.
이미지 이름을 "top.png"로 하여 업로드합니다. (주의 : 대소문자 주의, 파일 확장자 주의)
이 이미지가 잘 업로드 되었는지 확인합니다.

4. 저장 및 확인하기
잘 따라하셨다면 적용이 되실것입니다.
블로그 홈으로 이동하여 아래로 스크롤을 해서 오른쪽 하단에 잘 나오는지 확인합니다.
'정보' 카테고리의 다른 글
| 포토샵 vcruntime140_1.dll 오류 해결 방법 (0) | 2023.03.09 |
|---|---|
| 안드로이드 카카오톡, 네이버 오류 해결방법 - 2021/03/23 (0) | 2021.03.23 |
| [폰트] 넥슨 무료 폰트 5가지 (0) | 2021.02.15 |
| [폰트] 한글 픽셀폰트, 도트폰트 Neo둥근모 폰트 (0) | 2021.02.14 |
| 갤럭시탭 세로 전용 어플을 가로모드로 사용하는 방법 (0) | 2021.01.11 |
