분류 전체보기

[자바스크립트] 날짜에 일수 더하기
자바스크립트 AddDays 문자열로 이루어진 날짜에 더하고 싶은 일 수를 넣으면 그 날만큼 지난 날짜로 반환 매개변수 - date : 예시, '2020-10-15' 매개변수 - days : date에서 더하고 싶은 날짜 (음수 가능) 반환 : date에서 days만큼 더한 날짜 출력 function AddDays(date, days) { // date는 문자열로 받는다 ex, '2020-10-15' var result = new Date(date); result.setDate(result.getDate() + days); return result; }

[자바스크립트] 변수에 빈값인지 체크하기
자바스크립트 IsNullOrWhiteSpace 매개변수에 들어온 값이 undefined나 null인지 빈 string ("")인지 체크합니다 매개변수 : 빈값을 체크하고 싶은 내용 반환 : undefined 이거나 null 이거나 빈 string ("") 이면 true / 내용이 있으면 false // input값이 공백이거나 빈값이 있는지 없는지 체크 function IsNullOrWhiteSpace(input) { if (typeof input === 'undefined' || input === null) return true; return input.replace(/\s/g, '').length < 1; }

Ostagram(오스타그램) 인공지능 사진합성을 해보자!
사진 2개를 주면 자동으로 합성하여 예술작품으로 만들어주는 인공지능이 있다는 것을 아시나요? Ostagram 오스타그램은 이런 재미있는 일을 해줍니다. 아래의 그림이 오스타그램 인공지능이 만든 재미있는 사진들입니다. 1번, 2번 사진이 원본 사진이고 3번이 합성사진입니다. 신기하지 않은가요? 어떻게 인공지능이 이렇게 예쁘게 그림을 합성할 수 있지? 생각이 드실 겁니다. 이 인공지능은 특별한 사람이 쓸 수 있는 것이 아닌 누구나 사용할 수 있습니다. 여러분도 쉽게 예쁜 사진 만들어보시지 않으시겠어요? Ostagram 사용방법을 알려드리겠습니다. 1. 사이트 이동 www.ostagram.me/ Ostagram www.ostagram.me 어마어마한 신이 지키고 있는 느낌의 이 사이트.. 오스타그램 링크입니다..

201005 근황과 생각들
안녕하세요 운구름입니다. 최근 들어 인생의 작은 전환점을 만들고자 바쁜 일상을 보내고 있습니다. 그래서 최근에 블로그 포스팅이 잠시 뜸해졌는데.. 일이 잘 풀린다면 몇 달간 더 바빠져 블로그 포스팅이 적어질 수 있고, 아니면 다시 돌아올 것 같네요. 그래도 아직은 작은 포스팅으로 꾸준히 운영하겠습니다. 그리고 앞으로 어떻게 블로그를 운영할지 두 가지 적어보겠습니다. 1. 좀 더 잡스런 포스팅이 많아질 것입니다. 이제 조금 일상이나, 제품 및 맛집 리뷰, 기타 등등 이야기가 담긴 포스팅이 늘어납니다. 특히 옛날에 별자리에 관한 지식에 관심이 많았는데, 그런 부분도 한번 다뤄볼까 생각 중입니다. 2. 주요 전공 관련 포스팅으로 유니티 초보 강좌를 올려볼 예정입니다. 현재 주 전공이었던 유니티를 안 쓰고 있는..

[폰트] 에러없는 깨끗한 코딩을 위한 코딩폰트
이 포스트는 아래 출처를 인용하여 작성한 포스트 입니다. 출처 : slowalk.tistory.com/2242 세상에 여러가지 폰트가 많이 있지만 프로그래머 여러분들은 혹시 코딩용 폰트가 있다는것을 알고 계시나요? 이 코딩용 폰트는 코드 가독성을 올려줄 뿐만 아니라, 혼동되는 글자를 구분시켜주기까지 합니다. " 그런데 그냥 아무 폰트를 사용해도 코딩에 지장이 없던데요? 코딩하면서 폰트까지 바꿔야하나요? " 물론 그냥 사용하셔도 되겠습니다만, 드물게 이 폰트 하나때문에 불필요한 시간소모가 생길 수 있습니다. 다음 사진을 보시죠. 비슷한 문자들을 구분하기 위의 사진을 보면 1자 모양의 문자가 5개나 있습니다. 일반 폰트로 보면 모두다 l 모양으로 나오겠죠. 하지만 코딩용 글꼴은 이 모든 문자들을 다 구분 할..

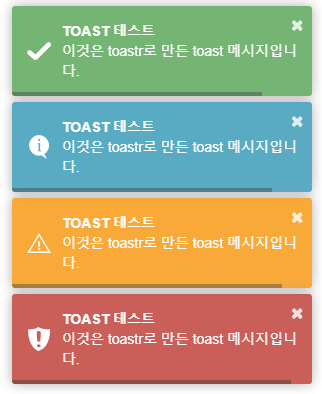
[웹디자인] 심플한 Toast 메시지 - toastr
이전 포스팅에 SweetAlert2라는 Alert에 관한 포스트를 올린 적이 있습니다. 그 SweetAlert2 안에 Toast 메시지를 구현할 수 있었는데요. 아무래도 SweetAlert2 특성상 간단한 Toast메시지도 톡 튀게 애니메이션이 표현이 되곤 했습니다. "저는 심플한 toast 메시지를 쓰고 싶어요!!" 라고 하시는분들을 위해, 이번엔 작고 가벼운 플러그인을 하나 소개해 드릴까 합니다. toastr💬 codeseven.github.io/toastr/demo.html toastr examples codeseven.github.io 이름이 딱 이거는 그냥 요리보고 조리봐도 toast 플러그인이다.라고 생각할 수 있는 직관적인 이름의 플러그인입니다. 1. 설치하기 위의 링크는 데모버전을 볼 수 ..

[무료 음악] 브금대통령 - 유튜브, 페이스북, 인스타그램, 카카오TV, 네이버블로그, 네이버TV
안녕하세요 운구름입니다. 이번엔 제가 정보 저장할 겸, 좋은 정보 소개해드리려고 이렇게 포스팅하게 되었습니다. 이 유튜브 시대에 누구나 컨텐츠를 만들면서 한번쯤은 저작권과 음원관련해서 고민을 해보신 경험이 있으실겁니다. 이럴때 NCS와 같은 유튜브 채널에서 출처를 밝히는 대신 무료로 음악을 사용할 수 있게 제공하는 채널도 있습니다. 그런데 NCS를 들으면 대부분 일렉트로닉 음악이라 잔잔하고 그루브한 음악이 필요할때 아쉽잖아요. 그래서 그런 장르를 대표하는 무료음원 채널을 소개해드리려 왔습니다. 🎵브금대통령!🎶 www.youtube.com/user/GwooA/featured 브금대통령[Bgm President] ✔️모든 음원 100% 자체제작! ✔️무료 사용 가능 범위 : 유튜브, 페이스북, 인스타그램, ..

[웹디자인] 예쁜 Alert 창을 사용하자! SweetAlert2
자바스크립트로 웹 프로그래밍을 하다 보면 자주 Alert 함수를 사용하게 됩니다. Alert는 사용자에게 알림을 주고자 할 때 사용하는데요. 자바스크립트의 alert는 아주 기본적인 브라우저 UI를 제공하고 있습니다. 하지만 우리는 이런 알림창보다 더 예쁜 알림 창을 원하죠. SweetAlert2!! sweetalert2.github.io/ SweetAlert2 A beautiful, responsive, customizable and accessible (WAI-ARIA) replacement for JavaScript's popup boxes sweetalert2.github.io 해당 링크로 들어가면 사이트가 워낙 관련 내용을 잘 설명해줘서 제가 뭐 자세히 설명해 드릴 것이 없지만, 기본적으로 어떤..

[웹디자인] 내 사이트에 아이콘을 쉽게 넣자. Font Awesome
웹디자인을 하면서 여러 그림과 아이콘이 필요할 때가 있습니다. 예쁜 사이트를 디자인하려면 아이콘은 필수니까요. 그리고 요즘은 심플하고 모던한 디자인을 선호하기 때문에 픽토그램을 많이 활용합니다. 하지만 웹디자인에 아이콘을 넣으려면 어떻게 해야할까요? 일반적으로 태그를 이용하여 이미지를 불러와서 사용합니다. 그렇다면 수많은 아이콘 파일들을 서버에 저장해야 하죠. 그리고 나에게 필요한 아이콘을 찾아야 한다면? 아이콘 이미지를 찾기 위해 열심히 인터넷을 모험하게 될 것입니다. 웹디자인보다 검색에 시간을 더 많이 투자하겠네요. 하지만 Font Awesome을 사용하면 빠르고 쉽게 아이콘을 찾아 사용할 수 있습니다. fontawesome.com/ Font Awesome The world’s most popular..